A látogatódnak töménytelen mennyiségű reklámzajból kellett kiszűrnie a te weboldalad. Éppen ezért, ha már egyszer a webshopod felé lépett, biztosítsd számára a könnyű és gyors, egyben jól átlátható navigáció lehetőségét.
A gyakorlott internetes vásárlónak van egy előképe arról, hol és hogyan juthat információhoz egy adott oldalon belül. Ha nem a megszokott pontokon találja a navigációs lehetőségeket, nem fog időt szánni arra, hogy megismerje a webshopod minden mástól különböző felépítését, egyszerűen visszafordul és máris elvesztettél egy potenciális vásárlót.
Az előző posztban a termékoldalak felépítéséről beszéltünk, most viszont nézzük meg, hogy miért olyan fontos a navigáció egy weboldalon és mikre kell figyelned.
Nézzük tehát pontokba szedve, hogy mitől lesz tökéletes egy webshop navigációja.
A főoldal
A főoldal optimalizálása
- egyszerű és egyértelmű információ fogadja a látogatódat
- erősítsd meg őt abban, hogy jól döntött, amiért a te webshop oldalad választotta
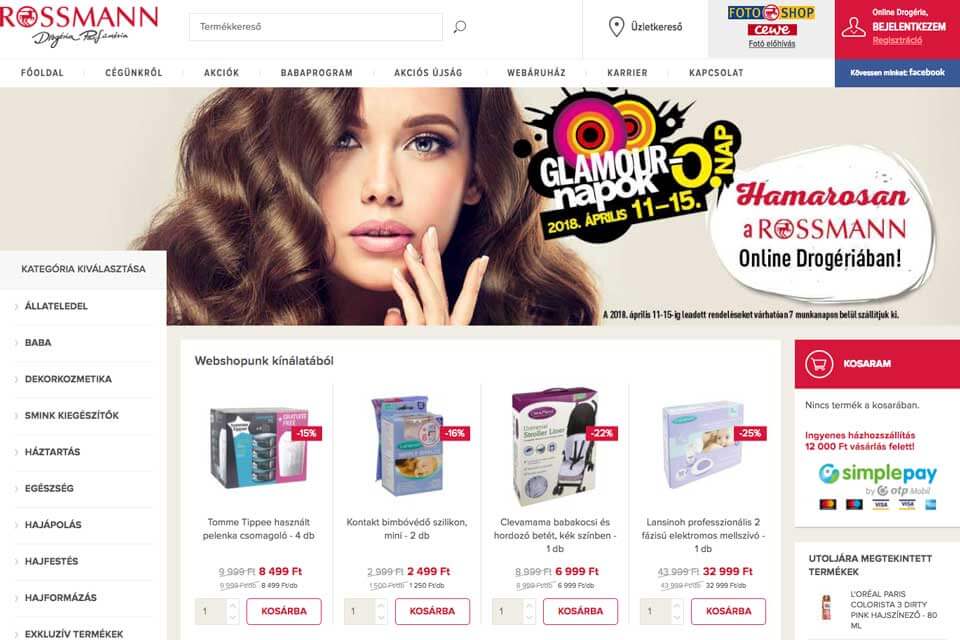
- a főoldali funkciókat helyezd oda, ahol a látogatód automatikusan keresni fogja, a jobboldali, felső szegmensbe: pl.: kosár, kívánságlista, rólunk, kapcsolat, súgó, kereső
A főoldali navigáció
- mindenképpen legyen főoldal menüpontod; a logód is erre mutasson,
- a gyorsabb navigáció érdekében alakíts ki lenyíló listát, hogy a második, harmadik szintű menüpontok is elérhetőek legyenek, de figyelj arra, hogy mobil layoutodon ez ne tolakodó legyen. a gyors navigációt tudod szűrők integrálásával is támogatni,
- attól függően, hogy hány kategóriával dolgozol felső menüt (kevesebb, mint tíz kategória), vagy bal oldalsávban elhelyezett menüt (tíznél több kategória) ajánljuk
- a kategóriák sorrendjének meghatározásánál az első és utolsó pozíciókba tedd azokat, amikre a látogatód figyelmét fókuszálni akarod
- hozz létre alkategóriákat a még pontosabb találatokért
- a navigáció iránya és mélysége legyen egyértelmű, könnyen kezelhető
A főoldali kereső
- a keresés és navigáció összehangolása felhasználóbarát felületet eredményez
- a keresésnek minden esetben releváns találatot KELL hoznia a webshop tartalmai közül
- a kereső legyen képes a látogatód preferenciái alapján rendezni a találatokat; adj neki szűrési lehetőséget arra, hogy kiválassza, milyen alapon keressen az oldalon
- a szűrőt baloldalra tedd, vagy a termékek feletti sávba, a látogatód ugyanis ott fogja keresni
- a beépített szűrő több szempont – pl.: méret, nem, életkor, ABC, lakhely, kiszállítás, legnépszerűbb termékek – alapján is tegye rendezhetővé a találatokat, ezekhez jelölőnégyzeteket adj, ne legördülő listát
- előfordulhat, hogy a látogatód elgépel valamit; építs be egy automatikus szövegajánló funkciót, ami rákérdez a begépelt szöveg tartalmára
- a keresőd kezelje a rövidítéseket, szinonimákat, a magyar nyelv általános és specifikus tulajdonságait
- a súgóban és a szöveges tartalomban való keresés lehetősége gesztusértékű, ne sajnáld a látogatódtól ezt az opciót
- a keresési eredményeket szedd pontokba
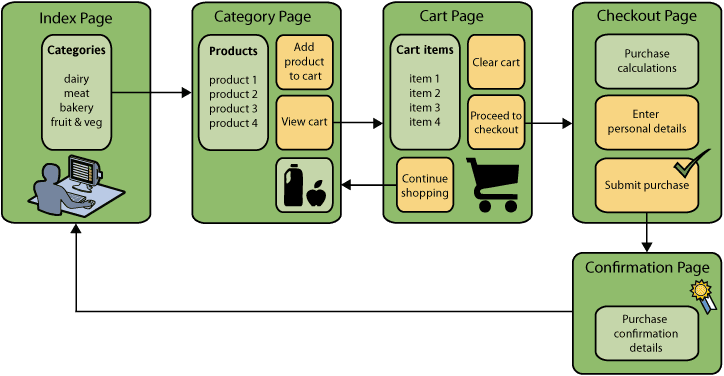
Webáruház kategóriák optimalizálása
A kategóriákat és struktúrájukat határozd meg egyértelműen és egyszerűen
- az állandó kategóriák köré csoportosítsd azokat a termékeidet, amik mindig, minden körülmények között kaphatók nálad
- az ideiglenes kategóriák köré csoportosítsd a kizárólag a törzsvásárlóid számára elérhető akciókat, az új vásárlóid elkötelezettségét támogató kedvezményeket, vagy a kifutó termékeid kiárusításához kötött akciókat; ez gesztusértékkel is bír
- készíts külön kategóriát a kiemelt ajánlataidnak, prémium termékeidnek
A termékoldal navigáció és felépítés
- emeld ki az aktuális oldal saját menüpontját a háttérből
- a baloldali menü és a megjelenített termékek közti kapcsolat legyen nyilvánvaló és egyértelmű
- tegyél lapozó navigációs lehetőséget minden oldal aljára, ezzel az átjárás lehetőségét biztosítod a látogatód számára a főoldal, a listák és a termékoldalak között
- legyen egyértelmű a termék megnevezése és ára
- ha prémium, szezonális, akciós vagy más szempontból a kategóriájában a többitől eltérő termékről van szó, egy ügyes designfogással pl. jelvény, csillag különböztesd meg
- a kapcsolódó termékek jelenjenek meg az oldal bal felső szegmensében (upsell, cross-sell lehetősége)
- a termékhez kapcsolódó szezonális ajánlatok, törzsvásárlói kedvezmények, új vásárlóknak kuponkódok, egyéb akciós és/vagy kifutó termékek úgyszintén jelenjenek meg a termékoldalon (újabb upsell és cross-sell lehetőség!)
- használj vonzó termékfotót, -fotókat, illetve jól kivehető thumbnailt
- hívd fel a figyelmet a terméked specifikus tulajdonságaira a termékleírásban
- helyezz el a termékoldalon olyan videót, ami használat közben mutatja be a termékedet (lehetőség szerint ide csatornázd be a saját Youtube oldalad)
- adj lehetőséget a látogatódnak a termék közösségi oldalon való megosztására (Facebook, Pinterest, Instagram, Flickr)
- biztosíts lehetőséget arra, hogy kifejezze a véleményét, tapasztalatait, megfogalmazhassa kérdéseit, igényeit (chatbot, interaktív ügyfélszolgálat, szöveges/csillagpontos értékelőrendszer)
- mindig használj feltűnő, de nem tolakodó CTA-gombot a termékoldalon
?Tipp: A vásárláshoz kapcsolódó praktikus információknak is a termékoldalon van a helyük:
- mennyi van raktáron a termékből
- milyen fizetési lehetőségeket vehet számításba a látogató (átutalás, bankkártyás fizetés, postai utánvét készpénzzel)
- van-e házhoz szállítási lehetőség, mennyibe kerül,
- ha van, mennyi idő alatt szállítják ki,
- van-e automata csomagfelvételi lehetőség (Foxpost, Postapont, Pick Pack Pont),
- ha igen hol vannak ezek pontosan,
- kaphat-e email vagy SMS értesítést a szállítás vagy csomagfelvétel időpontjáról,
- érvényesíthet-e pénzvisszafizetési garanciát és hogyan
Felhasználói fiók testreszabása
Az ügyfél-elköteleződés egyik támogatója az, ha lehetőséget adsz személyes profil létrehozására a webshopodban:
- Itt helyet biztosíthatsz neki arra, hogy nyomon követhesse a rendelése aktuális állapotát
- beállíthat figyelést az általa kedvelt márkákra és kategóriákra
- Pontgyűjtési lehetőségek, loyalty programok
- alapértelmezett címek mind a szállításra és a számlázásra
- kedvenc lista, ahol mindig láthatja kedvenc termékeinek aktuális árát van speciális ajánlatokat
Összegzés: így segítsd a vásárlód navigációját
A lényeg mindig és minden esetben az legyen, hogy a felhasználó számára kényelmes és könnyen használható navigációs pontokat használj. Mégiscsak az a fő, hogy a webshopod sikeres legyen. Ehhez pedig a könnyű átláthatóság kiemelten fontos!
Helyezd el azokat olyan helyen, ahol amúgy is keresné, ahol jól mutat és ahol haszna van, nem pedig csak elviszi a forgalmat a fókusz tartalmaidról.
Arról, hogy egy webshop sikerét miben lehet mérni, segít a VanillaDeal és a ZelenyKocur oldalairól írt sikertörténetünk. Inspirálódj és vágj bele te is!